


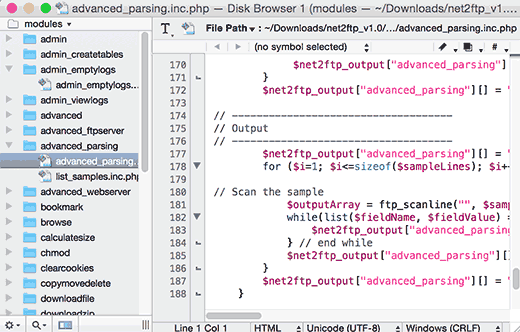
Code Editor Making it look decentīefore we head on to making our app, let's style it up a bit. Make sure to set ids for each tag so we can communicate with these elements in JavaScript. To actually show the compiled code, we will also need an iframe which will allow us to insert an html document into an existing html page. To get started with our markup, we'll be needing three textarea tags which will correspond with the id of the language we'll be compiling. Let's get started by creating our usual three files: Just click the blur Copy to clipboard button to copy your code to the clipboard, ready for pasting when you are finished.In this project, we'll be building a live code editor similar to Codepen or JsFiddle. You can also view the HTML code at any time by clicking the icon in the top right corner of the editor. Make your page come alive by inserting videos from Youtube, Vimeo, or other video sites by clicking the video icon. You can type inside the table cells and even insert images. You will be able to select how many rows and columns you need. If you want to add a table, just click the table icon. You can add your images to your page by clicking the image icon. You can also control the alignment of your text as well as add numbered and bullet lists to your page.Īdd links to your text by clicking the link icon in the top menu.

You can even add a drop shadow to your text with just one click. You can control the font size, font type, font color, as well as bold, italic underline, and strikethrough. You can easily style your text with our formatting controls. You can also paste in text from Word, Excel, PDF, or anywhere. To get started, start typing in the box above. Moreover, it is effortless to use as it is a visual tool. Our online Visual HTML Editor enables you to create web pages in only a few minutes.

The easy way to create HTML web content or emails.


 0 kommentar(er)
0 kommentar(er)
